Belajar HTML Dasar Part 12: Cara Membuat tabel di HTML (tag table)
Cara Membuat Tabel HTML dengan tag <table>, <tr> dan <td>
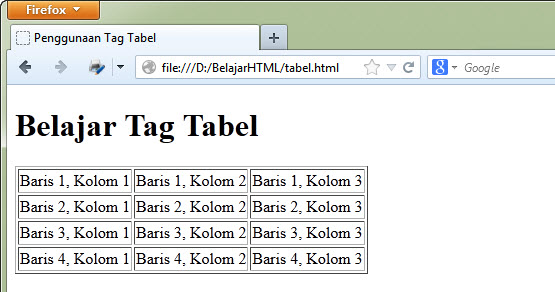
<!DOCTYPE html><html><head> <title>Penggunaan Tag Tabel</title></head><body><h1>Belajar Tag Tabel</h1><table border="1"> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> <td> Baris 2, Kolom 3</td> </tr> <tr> <td> Baris 3, Kolom 1</td> <td> Baris 3, Kolom 2</td> <td> Baris 3, Kolom 3</td> </tr> <tr> <td> Baris 4, Kolom 1</td> <td> Baris 4, Kolom 2</td> <td> Baris 4, Kolom 3</td> </tr></table></body></html>
Dalam menampilkan data yang terstruktur atau tampilan dari database, kita biasanya akan membuatnya dalam bentuk tabel. HTML juga menyediakan Tabel tag digunakan untuk menampilkan data dalam bentuk tabel. Dalam tutorial belajar HTML cara membuat tabel HTMLini kita akan membahas cara penggunaannya.









0 komentar:
Posting Komentar